- Создание примера приложения Python Flask
- Развертывание приложения в Heroku
- Использование конвейеров Heroku для реализации рабочего процесса развертывания
- Управление настройками и секретами для различных сред
- Вывод
В этом руководстве вы создадите пример приложения Python Flask и развернете его с помощью Heroku, сделав его общедоступным в Интернете. Heroku снимает большую часть инфраструктурной нагрузки, связанной с созданием и запуском веб-приложений, позволяя вам сосредоточиться на создании потрясающего приложения.
Помимо развертывания приложения, вы будете использовать Git для отслеживания изменений в коде, а также настроите рабочий процесс развертывания с различными средами для промежуточного и производственного развертывания. Используя эту настройку, вы сможете протестировать и просмотреть приложение перед его выпуском.
В этом уроке вы узнаете, как:
- Создать веб-приложения на примере Python Flask
- Развернуть веб - приложение с помощью Heroku
- Реализовать рабочий процесс развертывания с помощью конвейеров Heroku
- Безопасно управлять конфигурацией и секретами для различных сред
В этом руководстве предполагается, что вы понимаете основы работы веб-приложений и имеете некоторый опыт использования Git. Чтобы быстро разобраться в этих темах, ознакомьтесь с веб-приложениями Python с помощью Flask (Серия учебников) и Введением в Git и GitHub для разработчиков Python.
Пример кода:Нажмите здесь, чтобы загрузить исходный код, который вы будете использовать для создания примера приложения Python Flask в этом разделе.
Создание примера приложения Python Flask
В этом разделе вы узнаете, как создать пример приложения Python Flask и запустить его локально. Вы собираетесь инициализировать проект, установить Flask, создать приложение и запустить его на своем компьютере. Вы также узнаете, как использовать Git для версирования кода вашего приложения.
Инициализация проекта
Инициализация проекта состоит из создания каталога для вашего приложения, настройки виртуальной среды Python, в которой будут установлены зависимости, и инициализации репозитория Git. Вам не нужно использовать виртуальную среду или Git для локальной разработки, но они очень удобны и упростят разработку и развертывание в Heroku.
Начните с создания нового каталога для примера приложения Python Flask. Вы можете сделать это, выполнив следующие команды:
$ mkdir realpython-example-app $ cd realpython-example-app
Вышеприведенные команды создают реальную папку python-example-app/ и изменяют на нее текущий рабочий каталог.
Затем необходимо создать виртуальную среду Python. Использование виртуальной среды позволяет управлять зависимостями проекта, не связываясь с файлами системного уровня, общими для всех приложений. Выполните следующие команды, чтобы создать и активировать виртуальную среду для вашего приложения. Не забудьте изменить каталог на realpython-example-app/, если вы еще этого не сделали:
$ python3 -m venv venv $ source venv/bin/activate
Эти команды создают виртуальную среду с именем venv и активируют ее, поэтому пакеты будут загружаться и устанавливаться из этой среды вместо использования пакетов системного уровня.
Установка зависимостей
Первым шагом является установка пакета Flask Python. Вы можете выполнить следующую команду для установки Flask с помощью pip:
$ python3 -m pip install Flask==1.1.2
Приведенная выше команда устанавливает версию Flask 1.1.2. Это версия, которую вы будете использовать в этом руководстве. Далее вам нужно создать requirements.txt файл со списком зависимостей проекта. Для этой задачи можно использовать команду python3-m pip freeze:
$ python3 -m pip freeze > requirements.txt
Вы будете использовать requirements.txt при развертывании проекта сообщите Heroku, какие пакеты должны быть установлены для запуска кода приложения. Чтобы узнать больше о том, как установить Flask в виртуальной среде и другие параметры pip, ознакомьтесь с документацией по установке Flask и что такое Pip? Руководство для новых питонистов.
Теперь каталог приложений должен выглядеть следующим образом:
realpython-example-app/ │ ├── venv/ │ └── requirements.txt
В следующих разделах вы добавите дополнительные файлы для реализации логики приложения, настроите Git, а затем развернете его в Heroku.
Написание кода приложения
В этом разделе вы создадите небольшое приложение Flask с одним маршрутом, index, который возвращает текст Hello World! по запросу. Чтобы создать приложение Flask, необходимо создать объект Flask, представляющий ваше приложение, а затем связать представления с маршрутами. Flask заботится об отправке входящих запросов в правильное представление на основе URL-адреса запроса и определенных вами маршрутов.
Вы можете перейти по ссылке ниже, чтобы получить полный исходный код приложения этого учебника:
Пример кода:Нажмите здесь, чтобы загрузить исходный код, который вы будете использовать для создания примера приложения Python Flask в этом разделе.
Для небольших приложений, подобных тому, с которым вы работаете в этом руководстве, вы можете написать весь код в одном файле, организовав свой проект следующим образом:
realpython-example-app/ │ ├── venv/ │ ├── app.py └── requirements.txt
app.py содержит код приложения, в котором вы создаете приложение и его представления. В следующем блоке кода показан полный исходный код приложения:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello World!"
После импорта flask код создает приложение объекта, которое принадлежит классу Flask. Индекс функции представления() связан с основным маршрутом с помощью декоратора app.route (). Когда запрашивается основной маршрут, Flask будет обслуживать запрос, вызывая index() и используя его возвращаемое значение в качестве ответа.
Запуск примера Python Flask локально
Существуют различные способы запуска приложения, созданного в предыдущем разделе. Одним из самых простых способов запуска приложения Flask для локальной разработки является использование команды flask run с терминала:
$ flask run
По умолчанию Flask будет запускать приложение, которое вы определили в app.py на порту 5000. Во время работы приложения перейдите в http://localhost:5000 с помощью вашего веб-браузера. Вы увидите веб-страницу, содержащую сообщение Hello World!
Во время разработки обычно требуется автоматически перезагружать приложение всякий раз, когда вы вносите в него изменения. Вы можете сделать это, передав переменную среды FLASK_ENV=development в flask run:
$ FLASK_ENV=development flask run
Когда вы устанавливаете FLASK_ENV=разработка, Flask будет отслеживать изменения в файлах приложений и перезагружать сервер, когда есть изменения. Таким образом, вам не нужно вручную останавливать и перезапускать сервер приложений после каждой модификации.
Отслеживание изменений с помощью Git
В этом уроке вы будете отслеживать изменения в файлах вашего проекта с помощью Git, очень популярной системы управления версиями (VCS). Итак, в качестве первого шага вы должны создать репозиторий Git для своего проекта. Вы можете добиться этого, выполнив следующую команду в каталоге вашего проекта:
$ git init
Приведенная выше команда инициализирует репозиторий, который будет использоваться для отслеживания файлов проекта. Метаданные репозитория хранятся в скрытом каталоге с именем .git/.
Обратите внимание, что есть некоторые папки, которые вы не должны включать в репозиторий Git, такие как venv/ и __pycache__/. Вы можете сказать Git игнорировать их, создав файл с именем .gitignore. Для создания этого файла используйте следующие команды:
$ echo venv > .gitignore $ echo __pycache__ >> .gitignore $ git add .gitignore app.py requirements.txt $ git commit -m "Initialize Git repository"
После выполнения вышеуказанных команд Git будет отслеживать изменения в файлах вашего приложения, но он будет игнорировать папки venv/ и __pycache__/. Теперь каталог проекта, real python-example-app/, должен выглядеть следующим образом:
realpython-example-app/ │ ├── .git/ │ ├── venv/ │ ├── .gitignore ├── app.py └── requirements.txt
Теперь вы готовы развернуть свое приложение с помощью Heroku. Ознакомьтесь с Введением в Git и GitHub для разработчиков Python, чтобы узнать больше о Git и о том, как вы можете разместить свой репозиторий в GitHub.
Развертывание приложения в Heroku
Heroku делает создание и развертывание приложений действительно удобным для разработчиков. Он снимает большую часть бремени, связанного с созданием и запуском веб-приложений, заботясь о большинстве деталей инфраструктуры и позволяя вам сосредоточиться на создании и улучшении приложения. Некоторые детали, обрабатываемые Heroku, включают в себя:
- Предоставление сертификатов HTTPS
- Управление записями DNS
- Запуск и обслуживание серверов
В остальной части этого раздела вы узнаете, как развернуть ранее созданное веб-приложение в Интернете с помощью Heroku. К концу этого раздела ваше приложение будет общедоступно по хорошему URL-адресу и обслуживаться по протоколу HTTPS.
Настройка учетной записи Heroku
Ваш первый шаг - создать учетную запись Heroku. Если у вас его еще нет, вы можете воспользоваться бесплатным планом и планом хобби. Он позволяет развертывать некоммерческие приложения, личные проекты и эксперименты, не тратя денег.
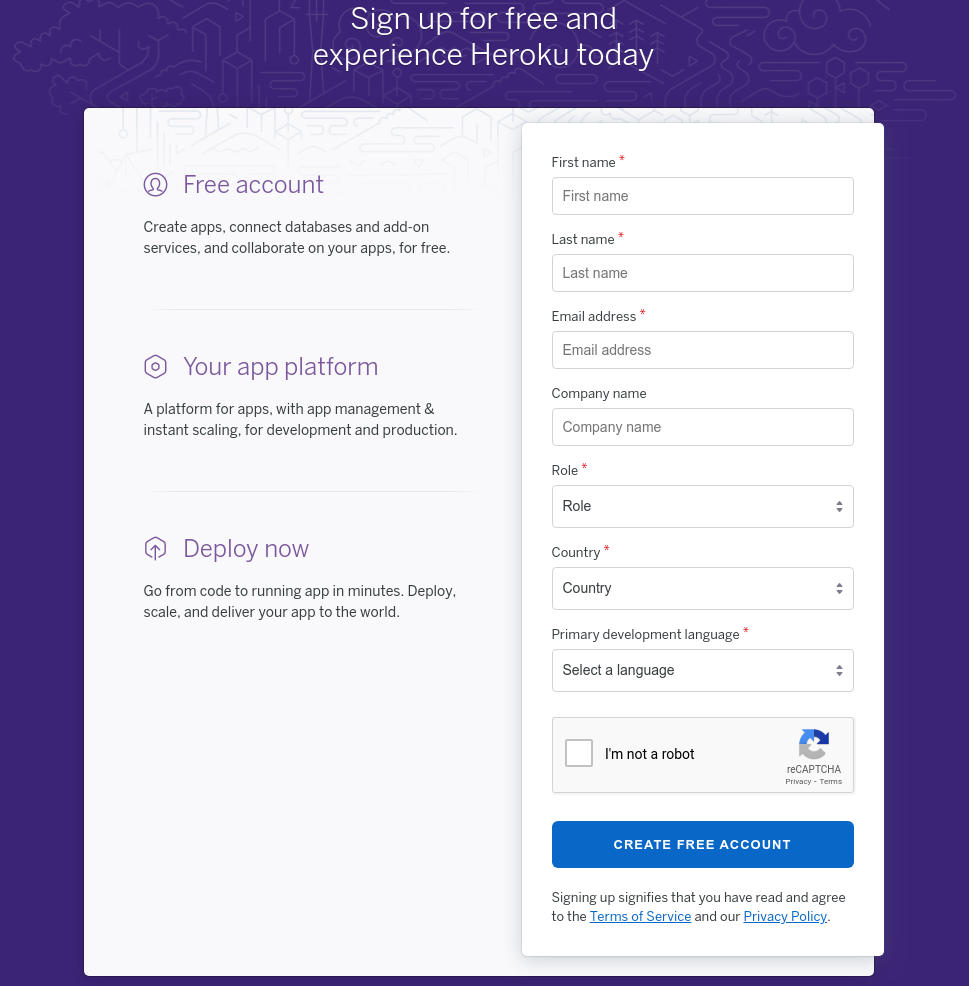
Если вы перейдете на страницу регистрации Heroku, вы увидите следующие поля в форме регистрации:

Вы сможете начать использовать Heroku после заполнения необходимой информации и подтверждения своего адреса электронной почты.
Интерфейс командной строки Heroku (CLI)
Интерфейс командной строки Heroku (CLI)-это инструмент, который позволяет создавать приложения Heroku и управлять ими с терминала. Это самый быстрый и удобный способ развертывания вашего приложения. Инструкции по установке операционной системы можно найти в документации разработчика. В большинстве дистрибутивов Linux вы можете установить интерфейс командной строки Heroku, выполнив следующую команду:
$ curl https://cli-assets.heroku.com/install.sh | sh
Предыдущая команда загружает установщик Heroku CLI и выполняет его. Затем вы должны войти в систему, выполнив следующую команду:
$ heroku login
Это открывает веб - сайт с кнопкой для завершения процесса входа в систему. Нажмите кнопку Войти, чтобы завершить процесс аутентификации и начать использовать интерфейс командной строки Heroku:

После входа в систему вы готовы начать использовать интерфейс командной строки Heroku для управления приложениями и рабочими процессами.
Развертывание приложений в Heroku
В этом разделе вы узнаете, как использовать интерфейс командной строки Heroku и Git для развертывания веб-приложения. Первым шагом является создание файла с именем Procfile в корневом каталоге проекта. Этот файл рассказывает Героку, как запустить приложение. Вы можете создать его, выполнив следующую команду:
$ echo "web: gunicorn app:app" > Procfile
Обратите внимание, что это имя файла должно начинаться с заглавной буквы. Этот файл говорит Heroku обслуживать ваше приложение с помощью Gunicorn, HTTP-сервера Python Web Server Gateway Interface (WSGI), совместимого с различными веб-фреймворками, включая Flask. Обязательно установите Gunicorn и обновите requirements.txt файл с использованием pip:
$ python3 -m pip install gunicorn==20.0.4 $ python3 -m pip freeze > requirements.txt
Предыдущие команды установить Gunicorn и обновить requirements.txt чтобы содержать список всех зависимостей. Поскольку вы добавили и изменили файлы, вам нужно зафиксировать их в Git. Это можно сделать, выполнив следующие две команды:
$ git add Procfile requirements.txt $ git commit -m "Add Heroku deployment files"
При выполнении вышеуказанных команд вы зафиксируете последние версии Procfile и requirements.txt в репозиторий Git. Теперь вы готовы развернуть приложение на Heroku.
Начните с создания приложения Heroku с помощью интерфейса командной строки Heroku. В этом учебнике в качестве имени приложения используется реальное приложение python-example-app. Вы можете создать приложение в Heroku, выполнив следующую команду:
$ heroku create realpython-example-app
Выполнение приведенной выше команды инициализирует приложение Heroku, создавая удаленный Git с именем heroku. Затем вы можете переместить репозиторий Git на этот удаленный сервер, чтобы запустить процесс создания и развертывания:
$ git push heroku master
После нажатия главной ветви на пульт heroku вы увидите, что на выходе отображается информация о процессе создания и развертывания:
Enumerating objects: 6, done. Counting objects: 100% (6/6), done. Delta compression using up to 8 threads Compressing objects: 100% (4/4), done. Writing objects: 100% (6/6), 558 bytes | 558.00 KiB/s, done. Total 6 (delta 0), reused 0 (delta 0) remote: Compressing source files... done. remote: Building source: remote: remote: -----> Building on the Heroku-18 stack remote: -----> Python app detected remote: -----> Installing python-3.6.12 remote: -----> Installing pip 20.1.1, setuptools 47.1.1 and wheel 0.34.2 remote: -----> Installing SQLite3 remote: -----> Installing requirements with pip remote: Collecting click==7.1.2 remote: Downloading click-7.1.2-py2.py3-none-any.whl (82 kB) remote: Collecting Flask==1.1.2 remote: Downloading Flask-1.1.2-py2.py3-none-any.whl (94 kB) remote: Collecting itsdangerous==1.1.0 remote: Downloading itsdangerous-1.1.0-py2.py3-none-any.whl (16 kB) remote: Collecting Jinja2==2.11.2 remote: Downloading Jinja2-2.11.2-py2.py3-none-any.whl (125 kB) remote: Collecting MarkupSafe==1.1.1 remote: Downloading MarkupSafe-1.1.1-cp36-cp36m-manylinux1_x86_64.whl remote: Collecting Werkzeug==1.0.1 remote: Downloading Werkzeug-1.0.1-py2.py3-none-any.whl (298 kB) remote: Installing collected packages: click, Werkzeug, itsdangerous, MarkupSafe, Jinja2, Flask remote: Successfully installed Flask-1.1.2 Jinja2-2.11.2 MarkupSafe-1.1.1 Werkzeug-1.0.1 click-7.1.2 itsdangerous-1.1.0 remote: -----> Discovering process types remote: Procfile declares types -> (none) remote: remote: -----> Compressing... remote: Done: 45.1M remote: -----> Launching... remote: Released v1 remote: https://realpython-example-app.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/realpython-example-app.git * [new branch] master -> master
Поздравляем, приложение теперь в сети! Выходные данные показывают процесс построения, включая установку зависимостей и развертывание. В строке 39 вы найдете URL-адрес вашего приложения. В данном случае это https://realpython-example-app.herokuapp.com/. Вы также можете использовать следующую команду Heroku CLI, чтобы открыть URL-адрес вашего приложения:
$ heroku open
Приведенная выше команда откроет ваше приложение с помощью веб-браузера по умолчанию.
Примечание: Строка 12 выходных данных указывает, что Python 3.6.12 будет использоваться в качестве среды выполнения вашего приложения. Это была версия по умолчанию на момент написания этого руководства. Чтобы узнать, как настроить версию Python и другие параметры среды выполнения, ознакомьтесь с документацией Heroku по среде выполнения Python.
Теперь давайте внесем небольшое изменение в приложение и посмотрим, как вы можете его повторно развернуть. Править app.py и измените строку, возвращаемую index (), как показано в следующем блоке кода:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello this is the new version!"
Как вы видите в строке 7, "Привет, мир!" было заменено на "Привет, это новая версия!" Вы можете развернуть эту версию в Heroku, зафиксировав и передав изменения на пульт дистанционного управления heroku:
$ git add app.py $ git commit -m "Change the welcome message" $ git push heroku master
С помощью этих команд вы фиксируете изменения в локальном репозитории Git и отправляете их на пульт дистанционного управления heroku. Это снова запускает процесс создания и развертывания. Вы можете повторить эти шаги всякий раз, когда вам нужно развернуть новую версию приложения. Вы заметите, что последующие развертывания обычно занимают меньше времени, поскольку требования уже установлены.
В этом разделе вы узнали, как создать и развернуть приложение на Heroku с помощью Git и интерфейса командной строки Heroku. Дополнительные сведения об использовании интерфейса командной строки Heroku для развертывания приложений Python см. в разделе Начало работы с Heroku с Python.
Использование конвейеров Heroku для реализации рабочего процесса развертывания
В этом разделе вы узнаете, как реализовать рабочий процесс для развертывания приложения с помощью конвейеров Heroku. Этот конкретный рабочий процесс использует три отдельные среды, называемые локальной, промежуточной и производственной. Этот вид настройки широко используется в профессиональных проектах, поскольку он позволяет тестировать и просматривать новые версии перед их развертыванием в рабочей среде и выставлением перед реальными пользователями.
Понимание рабочего процесса развертывания
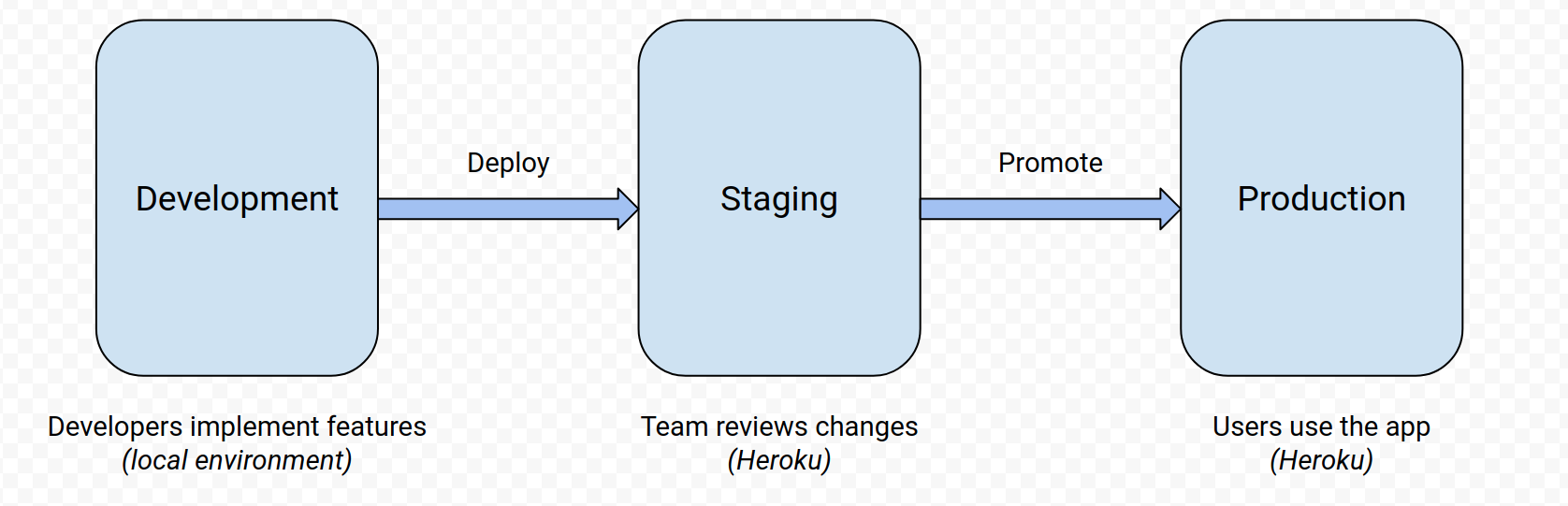
Как вы видели выше, при использовании этого рабочего процесса вы будете запускать приложение в трех отдельных средах:
- Разработка - это локальная среда.
- Среда тестирования - это предпроизводственная среда, используемая для предварительного просмотра и тестирования.
- Финальная версия - это живой сайт, к которому обращаются конечные пользователи.
В предыдущих разделах вы видели, как запустить приложение в локальной среде и в рабочей среде на Heroku. Добавление промежуточной среды может значительно улучшить процесс разработки. Основная цель этой среды-интегрировать изменения из всех новых ветвей и запустить интеграционные тесты для сборки, которая станет следующей версией.

На приведенном выше рисунке показаны три среды, действия, выполняемые в каждой из них, а также этапы развертывания и продвижения.
Реализация рабочего процесса развертывания в Heroku
Реализация рабочего процесса в Heroku состоит из двух этапов:
- Создание отдельных приложений для постановки и производства
- Сделать оба приложения частью одного конвейера
Конвейер Heroku - это группа приложений, связанных между собой рабочим процессом. Каждое из этих приложений представляет собой среду в рабочем процессе разработки, например промежуточную или производственную. Использование конвейеров гарантирует, что после продвижения в производстве будет выполняться точно такой же код, который вы проверили в промежуточной версии.
В этом руководстве в качестве рабочей среды используется ранее созданное приложение Heroku real python-example-app. Вы должны создать новое приложение Heroku для промежуточной среды с помощью этих команд:
$ heroku create realpython-example-app-staging --remote staging $ git push staging master
Выполнение этих команд создает новое приложение Heroku с именем real python-example-app-staging и развертывает в нем приложение с помощью Git. Затем вы можете получить доступ к промежуточному приложению по адресу https://realpython-example-app-staging.herokuapp.com/. Обратите внимание, что с этим приложением связан удаленный Git с именем staging.
Теперь, когда у вас есть приложения Heroku для производства и постановки, вы готовы создать конвейер Heroku, который свяжет их вместе. Вы можете использовать интерфейс командной строки Heroku для создания конвейера:
$ heroku pipelines:create --app realpython-example-app \
--stage production \
realpython-example-app
Creating realpython-example-app pipeline... done
Adding ⬢ realpython-example-app to realpython-example-app pipeline as production
... done
Команда выше создает конвейер с именем real python-example-app и добавляет приложение с именем real python-example-app в качестве рабочей среды. Затем выполните следующую команду, чтобы создать удаленный Git, который указывает на это приложение, назвав его prod:
$ heroku git:remote --app realpython-example-app --remote prod
Отныне вы можете ссылаться на производственное развертывание как на prod.
Затем добавьте промежуточное приложение в тот же конвейер, выполнив следующую команду:
$ heroku pipelines:add realpython-example-app \ --app realpython-example-app-staging \ --stage staging Adding ⬢ realpython-example-app-staging to realpython-example-app pipeline as staging... done
Эта команда добавляет приложение real python-example-app-staging в тот же конвейер и указывает, что это приложение должно использоваться для промежуточной стадии. Это означает, что ваш конвейер теперь состоит из двух приложений:
- реальный python-пример-приложение
- реальный python-пример-приложение-постановка
Первый используется в качестве рабочей среды, а второй - в качестве промежуточной среды.
Развертывание и продвижение на стадии тестирования и финальной версии
Теперь, когда у вас есть настроенные приложения и конвейер, вы можете использовать его для развертывания приложения в промежуточной среде, просмотра его там, а затем продвижения в рабочую среду.
Предположим, например, что вы хотите снова изменить сообщение, возвращаемое представлением index (). В этом случае вам придется отредактировать app.py и измените строку, возвращаемую index(). В следующем блоке кода показана новая версия:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "This is yet another version!"
Как вы видите в строке 7, index() возвращает "Это еще одна версия!" Эту новую версию можно развернуть в промежуточной среде, выполнив следующие команды:
$ git add app.py $ git commit -m "Another change to the welcome message" $ git push staging master
Эти команды фиксируют app.py и перенесите изменения на промежуточный пульт дистанционного управления, запустив процесс создания и развертывания для этой среды. Вы должны увидеть новую версию, развернутую по адресу https://realpython-example-app-staging.herokuapp.com/. Обратите внимание, что в рабочей среде по-прежнему используется предыдущая версия.
Когда вы будете довольны изменениями, вы можете продвинуть новую версию в производство с помощью интерфейса командной строки Heroku:
$ heroku pipelines:promote --remote staging
Приведенная выше команда развертывает в рабочей среде точно такую же версию, которая в настоящее время выполняется в промежуточном режиме. Как вы заметите, в этом случае нет шага сборки, так как используется и развертывается в производство одна и та же сборка из промежуточного состояния. Вы можете проверить по адресу https://realpython-example-app.herokuapp.com/ что приложение было продвинуто и что оно работает под управлением последней версии.
В этом разделе вы узнали о рабочем процессе развертывания и реализовали его в Heroku. Чтобы узнать больше о работе с трубопроводами и более продвинутыми рабочими процессами, ознакомьтесь с документацией Heroku pipelines.
Управление настройками и секретами для различных сред
Большинство приложений требуют различных настроек для каждой среды, чтобы выполнять такие действия, как включение функций отладки или указание на другие базы данных. Некоторые из этих параметров, такие как учетные данные для проверки подлинности, пароли баз данных и ключи API, очень чувствительны, поэтому вы должны избегать их жесткого кодирования в файлы приложений.
Вы можете создать config.py файл для хранения нечувствительных значений конфигурации и считывания чувствительных значений из переменных среды. В следующем блоке кода вы можете увидеть исходный код для config.py:
import os
class Config:
DEBUG = False
DEVELOPMENT = False
SECRET_KEY = os.getenv("SECRET_KEY", "this-is-the-default-key")
class ProductionConfig(Config):
pass
class StagingConfig(Config):
DEBUG = True
class DevelopmentConfig(Config):
DEBUG = True
DEVELOPMENT = True
Этот код объявляет класс конфигурации, используемый в качестве основы для конфигурации каждой среды. Обратите внимание, что в строке 6 SECRET_KEY считывается из переменной среды с помощью os.getenv(). Это позволяет избежать раскрытия фактического ключа в исходном коде. В то же время вы можете настроить любой параметр для каждой среды.
Далее, вы должны изменить app.py использовать другой класс конфигурации в зависимости от среды. Это полный исходный код app.py:
import os
from flask import Flask
app = Flask(__name__)
env_config = os.getenv("APP_SETTINGS", "config.DevelopmentConfig")
app.config.from_object(env_config)
@app.route("/")
def index():
secret_key = app.config.get("SECRET_KEY")
return f"The configured secret key is {secret_key}."
В строках 5 и 6 конфигурация загружается из одного из ранее определенных классов в config.py. Конкретный класс конфигурации будет зависеть от значения, хранящегося в переменной среды APP_SETTINGS. Если переменная не определена, конфигурация по умолчанию вернется к конфигурации разработки.
Примечание: В этом примере сообщение в строке 11 было изменено, чтобы показать СЕКРЕТНЫЙ ключ, полученный с помощью app.config.get(). Обычно вы не отображаете конфиденциальную информацию в своих ответах. Это просто пример, чтобы показать, как вы можете прочитать эти значения.
Теперь вы можете увидеть, как это работает локально, передав некоторые переменные среды при запуске приложения:
$ SECRET_KEY=key-read-from-env-var flask run
Приведенная выше команда устанавливает переменную среды SECRET_KEY и запускает приложение. Если вы перейдете к http://localhost:5000, затем вы должны увидеть сообщение, что настроенный секретный ключ является ключом для чтения из env-var.
Затем зафиксируйте изменения и перенесите их в промежуточную среду, выполнив следующие команды:
$ git add app.py config.py $ git commit -m "Add config support" $ git push staging master
Эти команды фиксируют изменения в app.py и новый config.py файл в локальное хранилище Git, а затем переместите их в промежуточную среду, которая запускает новый процесс создания и развертывания. Прежде чем продолжить, вы можете настроить переменные среды для этой среды с помощью интерфейса командной строки Heroku:
$ heroku config:set --remote staging \ SECRET_KEY=the-staging-key \ APP_SETTINGS=config.StagingConfig
С помощью команды config:set вы задали значение SECRET_KEY и APP_SETTINGS для промежуточной установки. Вы можете убедиться, что изменения были развернуты, перейдя в https://realpython-example-app-staging.herokuapp.com/ и проверка того, что на странице отображается сообщение, что настроенный секретный ключ является ключом-staging-key.
Используя Heroku CLI, вы также можете получить значения переменных среды для любого приложения. Следующая команда получает все переменные среды, установленные для промежуточной среды, из Heroku:
$ heroku config --remote staging === realpython-example-app-staging Config Vars APP_SETTINGS: config.StagingConfig SECRET_KEY: the-staging-key
Как вы можете видеть, эти значения соответствуют ранее установленным.
Наконец, вы можете продвигать новую версию в производство с различными значениями конфигурации с помощью интерфейса командной строки Heroku:
$ heroku config:set --remote prod \ SECRET_KEY=the-production-key \ APP_SETTINGS=config.ProductionConfig $ heroku pipelines:promote --remote staging
The first command sets the values of SECRET_KEY and APP_SETTINGS for the production environment. The second command promotes the new app version, the one that has the config.py file. Again, you can verify that the changes were deployed by going to https://realpython-example-app.herokuapp.com/ and checking that the page shows The configured secret key is the-production-key.
In this section, you learned how to use a different configuration for each environment and how to handle sensitive settings using environment variables. Remember that in real-world applications, you shouldn’t expose sensitive information like SECRET_KEY.
Вывод
Поздравляю, теперь вы знаете, как создать веб-приложение с помощью Flask и как сделать его общедоступным, развернув его с помощью Heroku. Вы также знаете, как настроить различные среды, в которых вы, ваша команда и ваши клиенты можете просмотреть приложение перед его публикацией. Хотя пример приложения, созданного в этом учебнике, очень мал, вы можете использовать его в качестве отправной точки для вашего следующего проекта!
В этом уроке вы узнали, как:
- Создание веб-приложения на примере колбы Python
- Разверните веб - приложение с помощью Heroku
- Реализуйте рабочий процесс развертывания с помощью конвейеров Heroku
- Безопасное управление конфигурацией и секретами для различных сред
Heroku предлагает множество функций, которые не были рассмотрены в предыдущих разделах, включая масштабирование, базы данных и многое другое. Ознакомьтесь с Центром разработки Heroku и документацией по платформе Heroku, чтобы узнать о других функциях, которые помогут вам ускорить разработку. Наконец, ознакомьтесь с учебником серии Flask на примере, чтобы увидеть, как можно создать и развернуть более сложное приложение.
Вы можете перейти по ссылке ниже, чтобы получить полный исходный код приложения этого учебника:
Пример кода:Нажмите здесь, чтобы загрузить исходный код, который вы будете использовать для создания примера приложения Python Flask в этом разделе.

One thought on “Развертывание примера приложения Python Flask с использованием Heroku”