Flask by Example – Обновление промежуточной среды
Оглавление:
В этой части мы настроим Redis на Heroku и рассмотрим, как запускать как веб-процесс, так и рабочий процесс на одном dyno, обновляя промежуточную среду с помощью функции подсчета слов.
Помните: Вот что мы строим—приложение Flask, которое вычисляет пары частот слов на основе текста из заданного URL-адреса.
- Часть первая: Настройка локальной среды разработки, а затем развертывание как промежуточной, так и рабочей среды на Heroku.
- Часть вторая: Настройте базу данных PostgreSQL вместе с SQLAlchemy и Alembic для обработки миграций.
- Часть третья: Добавьте внутреннюю логику для очистки и последующей обработки количества слов с веб-страницы с помощью библиотек requests, BeautifulSoup и Natural Language Toolkit (NLTK).
- Часть четвертая: Внедрите очередь задач Redis для обработки текста.
- Часть пятая: Настройте Angular на front-end для непрерывного опроса back-end, чтобы узнать, завершен ли процесс обработки запроса.
- Часть шестая: Push to the staging server on Heroku - настройка Redis и подробное описание того, как запускать два процесса (web и worker) на одном динамометре. (текущий)
- Часть седьмая: Обновите интерфейс, чтобы сделать его более удобным для пользователя.
Часть восьмая: Создайте пользовательскую угловую директиву для отображения диаграммы распределения частот с помощью JavaScript и D3.
Тестовый толчок
Начните с того, что поднимите код в его текущем состоянии и посмотрите, что нужно исправить:
$ cd flask-by-example $ git add -A $ git commit -m "added angular and the backend worker process" $ git push stage master $ heroku open --app wordcount-stage
Попробуйте выполнить быстрый тест, чтобы увидеть, работает ли функция подсчета слов. Ничего не должно случиться. Почему?
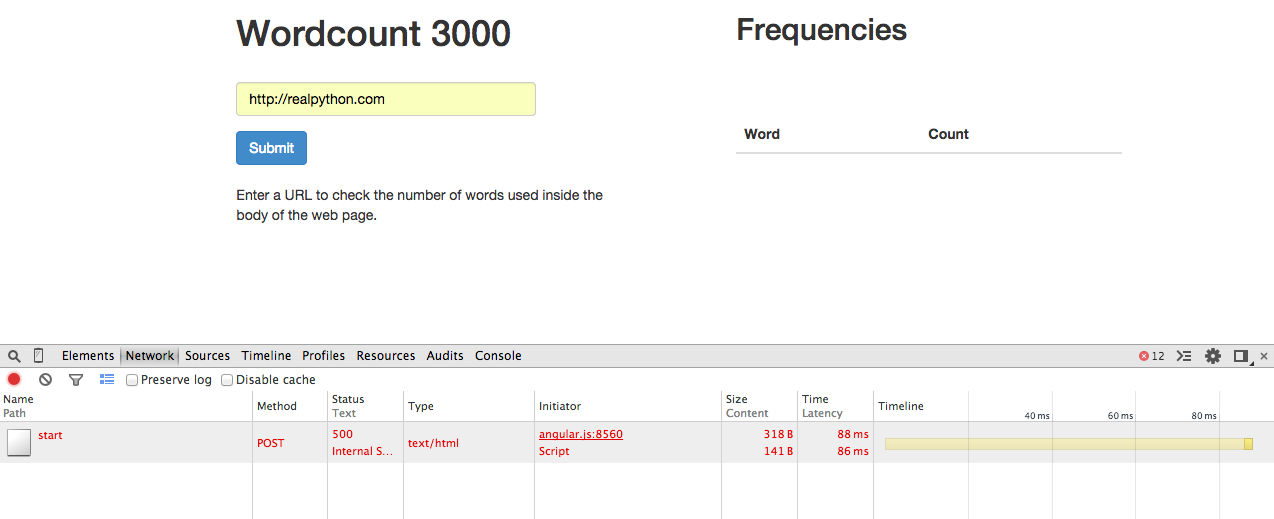
Ну а если вы откроете вкладку “Сеть” в разделе “Инструменты разработчика Chrome”, то увидите, что post-запрос к /startконечной точке вернул код состояния 500 (Внутренняя ошибка сервера) :
 Подумайте о том, как мы запустили это приложение локально: мы запустили рабочий процесс и сервер Redis вместе с сервером разработки Flask. То же самое должно произойти и на Хероку.
Подумайте о том, как мы запустили это приложение локально: мы запустили рабочий процесс и сервер Redis вместе с сервером разработки Flask. То же самое должно произойти и на Хероку.
Редис
Начните с добавления Redis в промежуточное приложение:
$ heroku addons:create redistogo:nano --app wordcount-stage
Вы можете проверить, чтобы убедитьсяREDISTOGO_URL, что он был установлен в качестве переменной среды с помощью следующей команды:
$ heroku config --app wordcount-stage | grep REDISTOGO_URL
Нам нужно убедиться, что мы связываемся с URI Redis в нашем коде, который на самом деле уже настроен. Открывай worker.py и найдите этот код:
redis_url = os.getenv('REDISTOGO_URL', 'redis://localhost:6379')
Здесь мы сначала попытались использовать URI, связанный с переменной окружения,REDISTOGO_URL. И если эта переменная не существует (как в нашей локальной среде), то мы использовали redis://localhost:6379URI. Идеальный.
С настройкой Redis теперь нам просто нужно запустить рабочий процесс.
Работник
Heroku позволяет запускать один свободный dyno. И вы должны запустить один процесс в dyno. В нашем случае веб-процесс должен выполняться в одном dyno, а рабочий процесс-в другом. Однако, поскольку мы работаем над небольшим проектом, есть обходной путь, который мы можем использовать для запуска обоих процессов на одном dyno. Имейте в виду, что этот метод не рекомендуется для больших проектов, так как процессы не будут должным образом масштабироваться по мере увеличения трафика.
Сначала добавьте скрипт bash под названием heroku.sh в корневой каталог:
#!/bin/bash
gunicorn app:app --daemon
python worker.py
Затем обновите файл Procfile следующим образом:
web: sh heroku.sh
Теперь и веб - (демонизированный, в фоновом режиме), и рабочий (на переднем плане) процессы запускаются под веб-процессом в Procfile.
Давайте проверим это локально, прежде чем переходить на промежуточный сервер. В новом окне терминала запустите Redis server - redis-server. Затем запустите heroku local:
$ heroku local
forego | starting web.1 on port 5000
web.1 | 18:17:00 RQ worker 'rq:worker:Michaels-MacBook-Air.9044' started, version 0.5.6
web.1 | 18:17:00
Перейдите к http://localhost:5000/ и протестируйте приложение. Это должно сработать.
Зафиксируйте свои изменения, а затем нажмите кнопку Heroku. Проверьте это.
Вывод
Домашнее задание! Хотя нам предстоит сделать гораздо больше, приложение действительно работает - так что давайте проведем итерацию на всеобщее обозрение. Обновите производственную среду, используя тот же рабочий процесс.
Оригинал статьи: Flask by Example – Updating the Staging Environment
GitHub-REPO